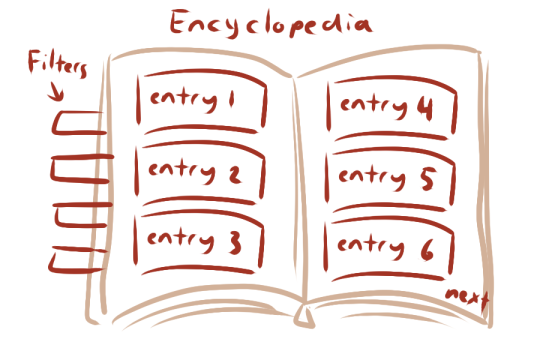
The glossary screen I'm making is in the form of a dictionary or journal book that looks like this:

I managed to imagemap the filter buttons and the background, but I'm not sure what to do to make pages instead of a scrolled list.
Also, the intention is to have each entry contain a short paragraph under a heading, like a news article or something. Just one sentence or two, as sort of "preview", and the full article is of course inside the entry itself. I looked up the Documentation and I can't see how I can do that unless I mess around with the base code itself. The built-in args for the entry looks like this:
Code: Select all
EncEntry(parent=None, number=None, name='', text='', subject='', viewed=False, viewed_persistent=False, locked=False, locked_persistent=False, image=None, locked_name='???', locked_text='???', locked_image=None, locked_image_tint=(0.0, 0.0, 0.0))